
Всем привет! После того как вы установили движок Вордпресс на хостинг, далее необходимо выполнить несколько обязательных установок в административной панели. Поэтому в сегодняшней статье, я буду вещать на тему базовая настройка WordPress сайта.
Прежде чем приступить к добавлению записей, настройке темы и установки необходимых плагинов, нужно произвести первоначальную настройку. Если её не сделать, то в дальнейшем при создании своего сайта, вы можете столкнуться с различными трудностями. Поэтому прошу вас серьёзно к этому отнестись и дочитать данный материал до самого конца.
5 важных шагов после установки WP
![]() делаем настройку экрана административной панели
делаем настройку экрана административной панели
![]() меняем общие настройки
меняем общие настройки
![]() правильно настраиваем постоянные ссылки (ЧПУ)
правильно настраиваем постоянные ссылки (ЧПУ)
![]() настраиваем файл wp-config.php
настраиваем файл wp-config.php
![]() меняем имя пользователя (логин) администратора
меняем имя пользователя (логин) администратора
Настройка админки WordPress
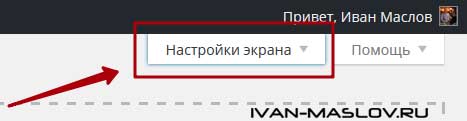
Когда вы впервые заходите в панель администратора сайта, перед вами появляется целая куча разных информационных элементов. Большинство из них никогда вам не понадобятся, а только будут мешать и отвлекать вас. Поэтому для удобства работы, их необходимо убрать. Для этого заходим в меню «Настройки экрана», которое расположено в правом верхнем углу:
Перед вами откроется всплывающая панель, в которой необходимо снять галочки с элементов, которые не должны отображаться в админке. Я обычно оставляю только «Активность» и «На виду». Теперь вы знаете, где настраивается отображение экрана и в дальнейшем можете менять настройки по своему усмотрению.
Поздравляю, первый шаг мы выполнили! Согласитесь, теперь вид административной панели намного приятнее чем был раньше, когда было много ненужных и непонятных элементов. Теперь можно перейти ко второму шагу.
Общая настройка WordPress
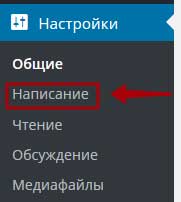
Продолжаем узнавать, что такое базовая настройка WordPress сайта. Здесь нам необходимо поменять общие настройки, для этого нам нужно перейти на вкладку Настойки/Общие:
Заполняем все представленные поля: название сайта, краткое описание, адреса URL, адрес e-mail. Если у вас на сайте планируется регистрации, то напротив пункта «Членство» ставим галочку и выбираем роль нового пользователя:
Далее выбираем часовой пояс, формат даты и формат времени. В пункте «Первый день недели», выбираем понедельник. Указываем язык сайта и жмём на кнопку «Сохранить изменения». Теперь, не выходя из вкладки «Настройки», переходим в меню «Написание»:
Здесь в пункте «Форматирование» ставим галку напротив строчки «Преобразовывать в смайлики» и убираем галочку возле надписи «WordPress должен исправлять некорректный код». Остальные пункты оставляем без изменений. В самом низу находим пункт «Сервисы обновления» и вставляем в его поле следующие адреса:
http://rpc.pingomatic.com
http://blogdb.jp/xmlrpc
http://blogsdominicanos.com/ping
http://blogsnow.com/ping
http://feedsky.com/api/RPC2
http://godesigngroup.com/blog/feed
http://ping.bloggers.jp/rpc
http://blogsearch.google.com/ping/RPC2
http://blogupdate.org/ping/
http://www.weblogs.com/RPC2/
http://ping.blogs.yandex.ru/RPC2
http://ping.feedburner.com
http://wasalive.com/ping
http://www.blogshares.com/rpc.php
http://www.snipsnap.org/RPC2
http://xping.pubsub.com/ping/
http://rpc.weblogs.com/RPC2
http://www.syndic8.com/xmlrpc.php
http://r.hatena.ne.jp/rpc
http://ping.syndic8.com/xmlrpc.php
http://api.moreover.com/RPC2
http://ping.namaan.net/rpc
http://ping.fc2.comhttp://ping.kutsulog.net
http://blog.goo.ne.jp/XMLRPC
http://api.my.yahoo.com/RPC2
http://api.my.yahoo.co.jp/RPC2
http://rpc.icerocket.com:10080/
http://rpc.technorati.com/rpc/ping
http://pinger.blogflux.com/rpc
http://ping.weblogalot.com/rpc.php
http://ping.blogoon.net
http://blogsearch.google.co.uk/ping/RPC2
http://blogpeople.net/servlet/weblogUpdates
http://www.xianguo.com/xmlrpc/ping.php
http://www.blogpeople.net/servlet/weblogUpdates
http://rpc.reader.livedoor.com/ping
Сохраняем изменения нажав на соответствующую кнопку. Далее, переходим в меню «Чтение», которое находится ниже. В пункте «На главной странице отображать» выбираем последние записи, если вы создаёте блог. Если вы создаёте сайт и хотите, чтоб на главной всегда находилась определённая страница, тогда выбираем статистическую страницу. Остальные пункты описывать не стану, смотрите скриншот ниже и делайте все так же как на нём.
Далее переходим в «Написание», ставим галочку напротив строчки «Преобразовывать смайлики наподобие  и 😛 в картинки». Это делать не обязательно, можете не отмечать этот пункт. Но согласитесь, гораздо красивее и эмоциональнее, когда простые улыбки в ваших записях и страницах становятся автоматически красивыми смайликами-картинками, например так
и 😛 в картинки». Это делать не обязательно, можете не отмечать этот пункт. Но согласитесь, гораздо красивее и эмоциональнее, когда простые улыбки в ваших записях и страницах становятся автоматически красивыми смайликами-картинками, например так 

Во втором пункте, где написано «WordPress должен исправлять некорректный XHTML-код автоматически», убираем галочку. Среди веб-мастеров постоянно ведутся споры по этому пункту, одни считают, что галочку нужно убрать (я тоже так думаю) другие, что нужно поставить. Я не просто так придерживаюсь такого мнения и мне известно много случаев, когда эта функция работала некорректно.
Посмотрите один из примеров, взятый на форуме по Вордпрессу, пишет один блогер:
«Новости в основном забиваю в HTML, пытаюсь использовать теги <br> и <hr>, но после сохранения записи WP меняет их на <br /> b <hr />, соответственно, они не работают. Как отучить WP исправлять HTML код? Искал, но найти не смог.»
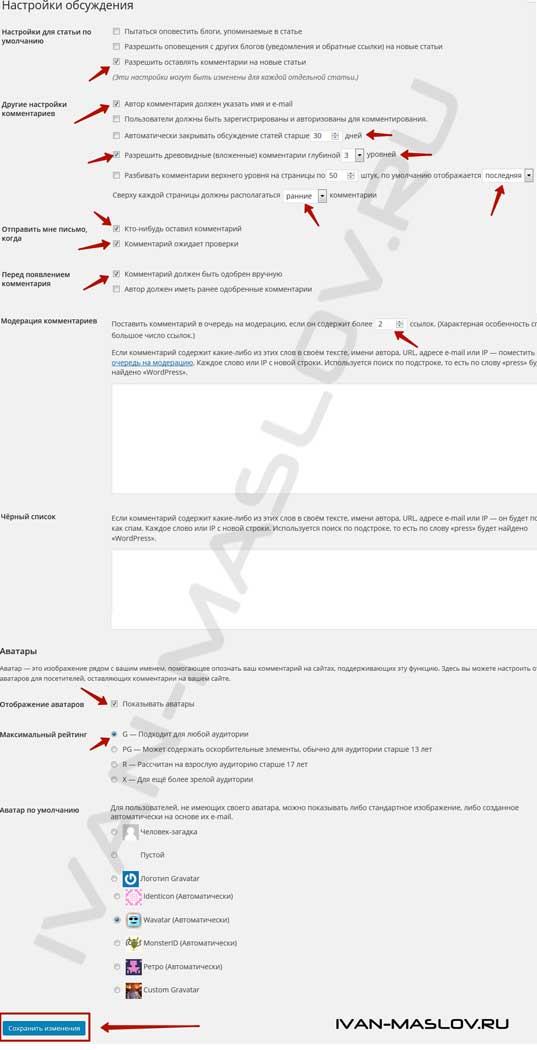
Так, теперь переходим на вкладку «Обсуждение». В пункте «Настройки статьи по умолчанию» убираем две первых галочки. Это нужно для того, чтобы перестали появляться непонятные комментарии (селфбэки), когда в комментах вы ссылаетесь на самого себя или когда ставите в статьях ссылки на другие свои записи. Дальше делаем все как на скриншоте ниже:
Настройка постоянных ссылок WordPress (ЧПУ)
ЧПУ — расшифровывается как человеко понятные урлы (ссылки). На эту настройку стоит обратить особое внимание, потому что она является очень важной с точки зрения продвижения сайта в поисковых системах. Сейчас объясню почему. По умолчанию WordPress формирует некорректные ссылки страниц, в виде всяких непонятных символов и знаков вопроса. Например, вот так:
http:///post=1548&action
это в свою очередь, не есть хорошо с точки зрения seo-оптимизации. Поисковые роботы любят, когда ссылки выглядят красиво, содержат в себе ключевые слова и имеют окончание .html, например, вот так:
такие ссылки понятны людям, легко запоминаются и имеют нормальный, эстетичный вид. Для того чтобы выполнить все необходимые настройки ЧПУ, идём во вкладку Настройки/Постоянные ссылки. Выбираем пункт «Произвольно» и вставляемых туда следующий код:
/%category%/%postname%.html
Это ещё не все. Отображение русских символов в ссылках категорически недопустимо, в них должны содержаться только латинские буквы или цифры. Решается это проблема очень просто. Идем во вкладку Плагины/Добавить новый:
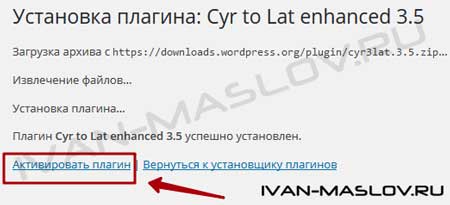
В поле поиска вводим Cyr to Lat enhanced и нажимаем «ENTER». В результатах поиска находим нужный нам плагин и нажимаем на кнопку «Установить». После этого появится сообщение, что плагин успешно установлен.
Чтобы плагин начал работать, в появившемся сообщение нажимаем на ссылку «Активировать плагин»:
Поздравляю, теперь все ссылки на вашем сайте будут отображаться правильно, английскими символами, как и должно быть с точки зрения seo-оптимизации. Как видите, базовая настройка WordPress сайта делается быстро и просто, а теперь переходим к следующему шагу.
Настройка wp-config.php
Файл wp-config.php — это сердце движка WordPress. В нем содержатся все важные настройки и параметры без которых работа WP просто невозможна. После создания сайта на Вордпресс, я всегда открываю его файл wp-config.php и добавляю туда, два с моей точки зрения очень полезных параметра. Первый параметр запрещает системе создавать ревизии:
define ( 'WP_POST_REVISIONS', false );
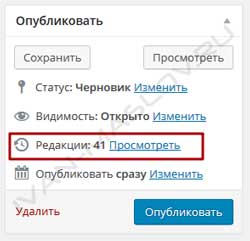
В Wordpress по умолчанию включена функция авто сохранения редакций записей. Когда вы пишите статью и сохраняете результат на определённом месте, в WP автоматически создается редакция сохранения. Например, во время написания статьи, вы вносили корректировки и сохраняли её 5 раз, соответственно, в базе данных создалось и сохранилось 5 прошлых статей с изменениями. Это и есть ревизии сохранения. Чтобы их увидеть необходимо при написании статьи сохранить её несколько раз:
Зачем я добавляю в файл wp-config.php, параметр, который запрещает создавать ревизии? Дело в том, что создание ревизий приводит к засорению базы данных, а также к увеличению её размера. Представьте, если я напишу на свой блог 20 статей и каждую статью во время написания, буду сохранять по 5-10 раз. Как минимум после этого мой сайт будет очень долго и плохо грузиться, а поисковые системы подумают: «че за тормоз, надо этот веб-ресурс убрать в самый низ поисковой выдачи».
Второй параметр отвечает за общий режим работы. Он очень полезен в ситуациях, когда редактируешь файлы темы или плагинов и вдруг появляется «белый экран смерти» и сайт полностью ложится без предупреждений. Благодаря этому простому параметру, вы сможете узнать в чем проблема и увидеть все сообщения об ошибках. Выглядит он вот так:
define ('WP_DEBUG', true);
Чтобы добавить эти 2 параметра в свой файл wp-config.php, необходимо зайти в корневую папку своего сайта через FTP клиент, например, FileZilla или через файловый менеджер хостинга, кому как удобнее:
Затем открываем его и вставляем эти два параметра где-нибудь внизу, как показано на скриншоте ниже:
Меняем логин админа
Последний и очень важный момент в настройке Вордпресс, это изменение имени пользователя (логина) администратора. Дело в том, что при создании сайта на WP, всем по умолчанию присваивается логин admin, именно его мы вводим, когда заходим в административную панель своего сайта.
С точки зрения безопасности, это хорошая возможность для злоумышленников взломать ваш web-ресурс, так как логин (admin) они уже знают, им остаётся только подобрать пароль. В отличие от пароля, имя пользователя в админке стандартным путём изменить нельзя. В следующих статьях я обязательно расскажу вам несколько способов, как изменить логин. На этом сегодня у меня все!
Как вам базовая настройка WordPress сайта? Буду рад, если поделитесь своими секретами.
P.S. Скоро опубликую много интересного и полезного материала! Чтобы гарантированно получить этот материал – подпишись на обновления блога и получай его прямо на свой E-mail. Подписаться на обновления блога прямо сейчас.
С уважением Иван Маслов.
 Seo блог Ивана Маслова Как создать и раскрутить свой блог на Wordpress и как заработать деньги в интернете
Seo блог Ивана Маслова Как создать и раскрутить свой блог на Wordpress и как заработать деньги в интернете





















CСпасибо, сделал все по инструкции
пожалуйста!
Не знал о «define ( 'WP_POST_REVISIONS', false );» вообще ничего до вашей статьи, реально полезный совет, но сайт все равно немного тормозит, может быть потому что у меня 3000 статей в драфте?
На самом деле может быть очень много причин от чего может подтормаживать сайт. В первую очередь советую обратить внимание на работу своего хостинга, потом посмотрите как работают плагины и какой из них дает большую нагрузку на сервер.
В ходе работы возникла у меня проблема с интернет-магазином kladproraba.com, в админке вордпресс перестала работать верхняя панель настройки экрана и не только, перестали работать блоки, виджеты. Тему переустановил, плагины удалил и по одному активировал, ничего не помогло, а работать нужно. Все советы и рекомендации выполнил. Чисто случайно обратил взгляд на маленький значок в браузере в виде щита – он же блокировщик рекламы. Как то давно уже установил это расширение для браузера. Смотрю щиток зелёный – включено, ну кляцнул, выключил, перезагрузил через пару минут страницу в админке и всё работает. О таком ходе событий я и подумать не мог. Такой рекомендации я не встретил при поиске, делюсь, возможно кому поможет. Блокировщик рекламы нужно просто отключать на сайте над которым работаешь.
Спасибо за комментарий, возможно кому-нибудь из читателей пригодится ваш опыт!:)
Здравствуйте Иван!
Спасибо. довольно доходчиво все написано.
только у меня в меню НАПИСАНИЕ нет пункта ФОРМАТИРОВАНИЕ. где тогда убирать и ставить галочки?
Спасибо.
Здравствуйте Сергей! Посмотрите внимательно, в меню «Написание», пункт «Форматирование» самый первый! Отправил вам на почту скриншот, где находится данный пункт.
Скажите, почему нужно убрать чекбокс с «WordPress должен исправлять некорректный код», а на смайлики поставить?
Среди веб-мастеров постоянно ведутся споры по этому пункту, одни считают, что чекбокс нужно убрать (я тоже так думаю) другие, что нужно поставить. Я не просто так придерживаюсь такого мнения и мне известно много случаев, когда эта функция работала некорректно.
По поводу смайликов, это делать не обязательно, можете не отмечать этот пункт. Но согласитесь, гораздо красивее и эмоциональнее, когда простые улыбки в ваших записях и страницах становятся автоматически красивыми смайликами-картинками, например так